


Obviously, we can’t use motion sensors and robotics to accomplish this the way a building would. It shouldn’t require countless custom-made solutions for each new category of users.

Why should we create a custom Web design for each group of users after all, architects don’t design a building for each group size and type that passes through it? Like responsive architecture, Web design should automatically adjust. Transplant this discipline onto Web design, and we have a similar yet whole new idea. Companies have already produced “smart glass technology” that can automatically become opaque when a room’s occupants reach a certain density threshold, giving them an additional layer of privacy." Motion sensors can be paired with climate control systems to adjust a room’s temperature and ambient lighting as it fills with people. Through a combination of embedded robotics and tensile materials, architects are experimenting with art installations and wall structures that bend, flex, and expand as crowds approach them. It stems from the notion of responsive architectural design, whereby a room or space automatically adjusts to the number and flow of people within it: "Recently, an emergent discipline called “responsive architecture” has begun asking how physical spaces can respond to the presence of people passing through them.

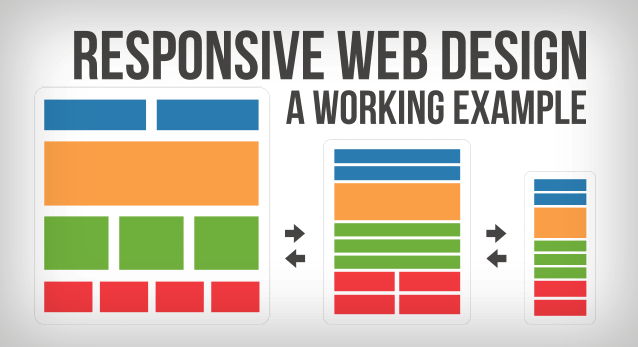
Responsive Web Design Techniques, Tools and Strategies.This would eliminate the need for a different design and development phase for each new gadget on the market. In other words, the website should have the technology to automatically respond to the user’s preferences. One may also have to consider the settings on their devices if they have a VPN for iOS on their iPad, for example, the website should not block the user’s access to the page. As the user switches from their laptop to iPad, the website should automatically switch to accommodate for resolution, image size and scripting abilities. The practice consists of a mix of flexible grids and layouts, images and an intelligent use of CSS media queries. Responsive Web design is the approach that suggests that design and development should respond to the user’s behavior and environment based on screen size, platform and orientation. Should we just suffer the consequences of losing visitors from one device, for the benefit of gaining visitors from another? Or is there another option? What is Responsive Web design? For many websites, creating a website version for each resolution and new device would be impossible, or at least impractical. In the field of Web design and development, we’re quickly getting to the point of being unable to keep up with the endless new resolutions and devices. When will the madness stop? It won’t, of course. In the next five years, we’ll likely need to design for a number of additional inventions. It’s practically essential after all: one design for the BlackBerry, another for the iPhone, the iPad, netbook, Kindle - and all screen resolutions must be compatible, too. Almost every new client these days wants a mobile version of their website.


 0 kommentar(er)
0 kommentar(er)
